前言
最近在做宝马的一个项目,需要实现 Table 的全选 & 取消全选,原型图如下:

然而,antd 官网给的例子里只有在组件中的实现方法(自定义选择项——通过 rowSelection.selections 配置),如下图:

如果想要做到原型图这样在组件外实现全选 & 取消全选,则需要更灵活地运用 rowSelection 这个配置项。
Talk is cheap, show me the code!
1 | const [selectedRowKeys, setSelectedRowKeys] = useState([]); |
总结
其实最关键的地方在于 rowSelection 里的 onChange ,通常的回调函数我们不会直接调用,而在这里,如果要实现在表格外全选,则需要手动调用这个 onChange 。
2023.1.21 更新
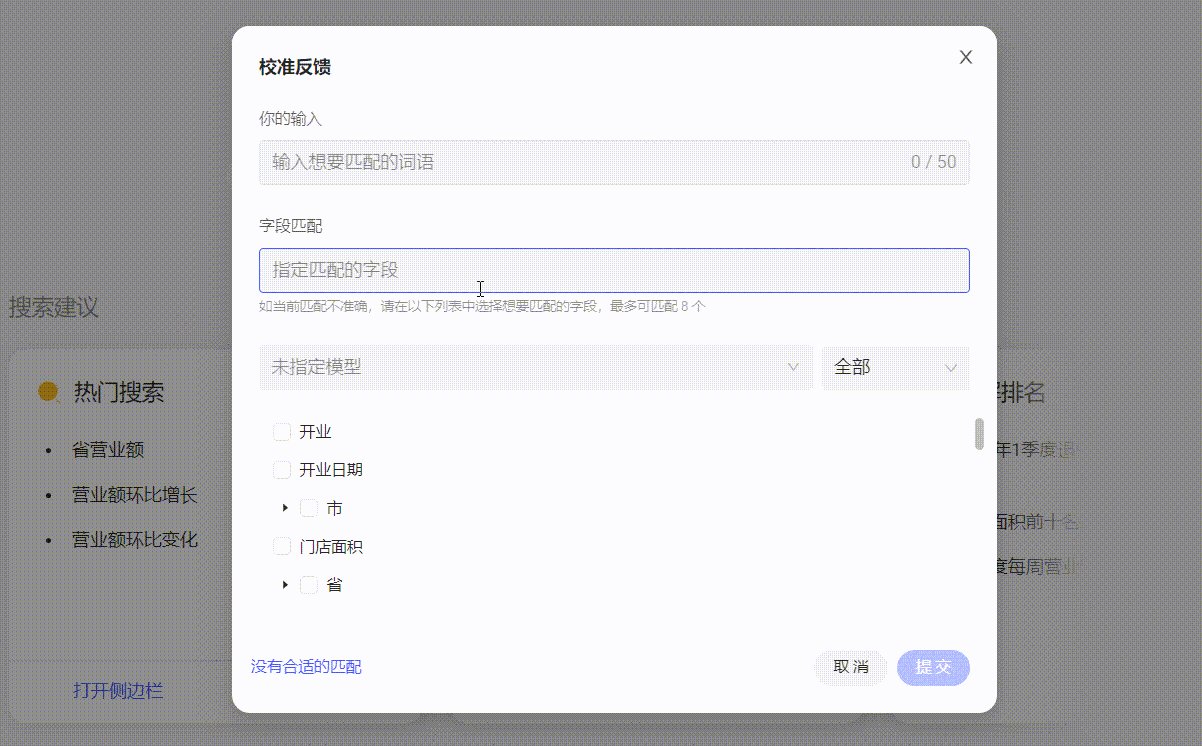
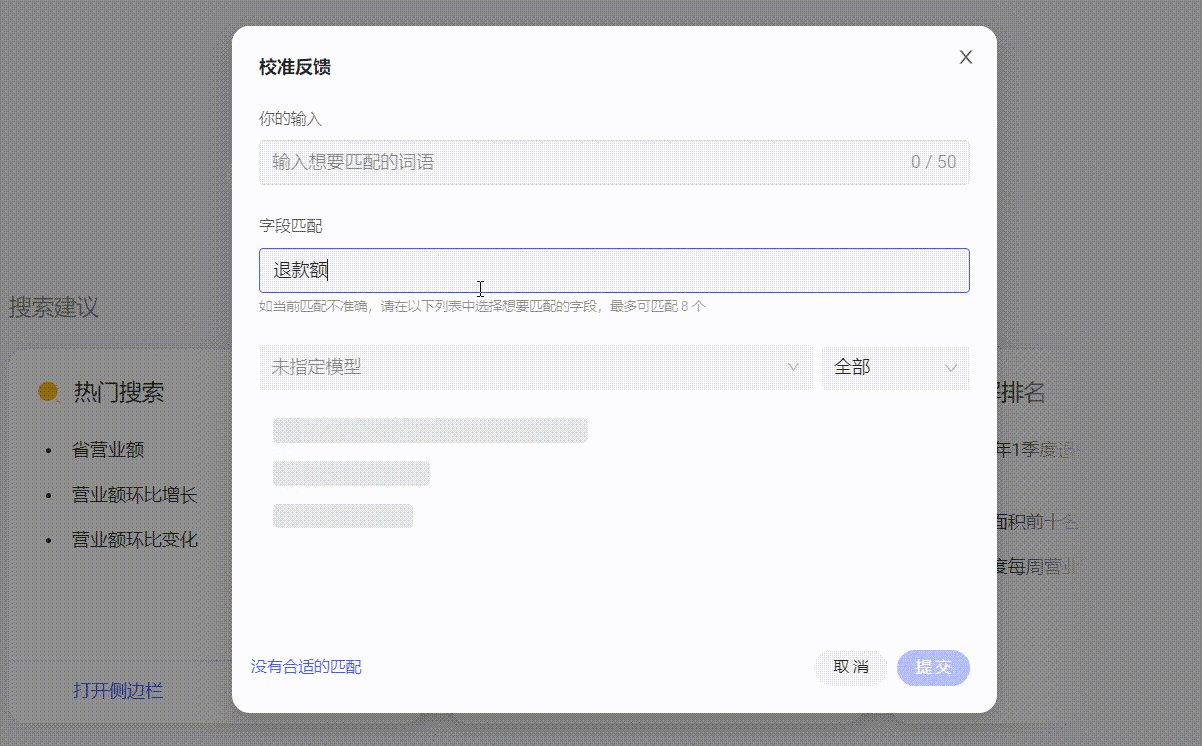
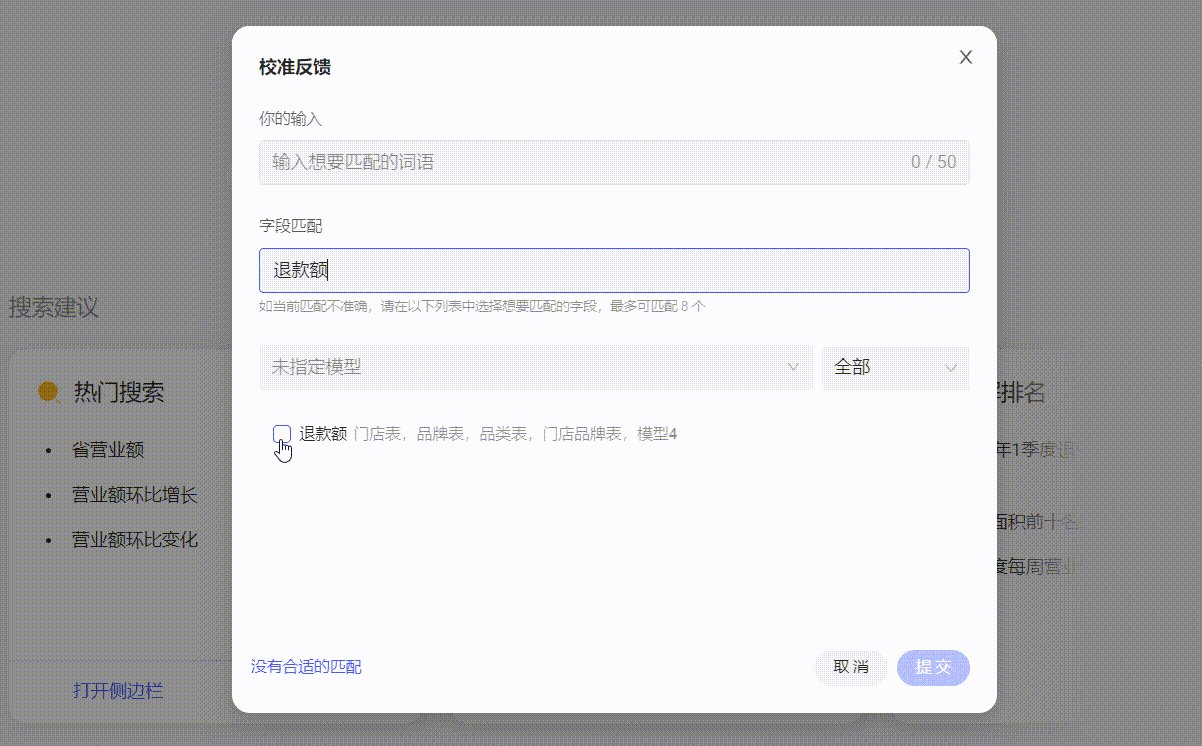
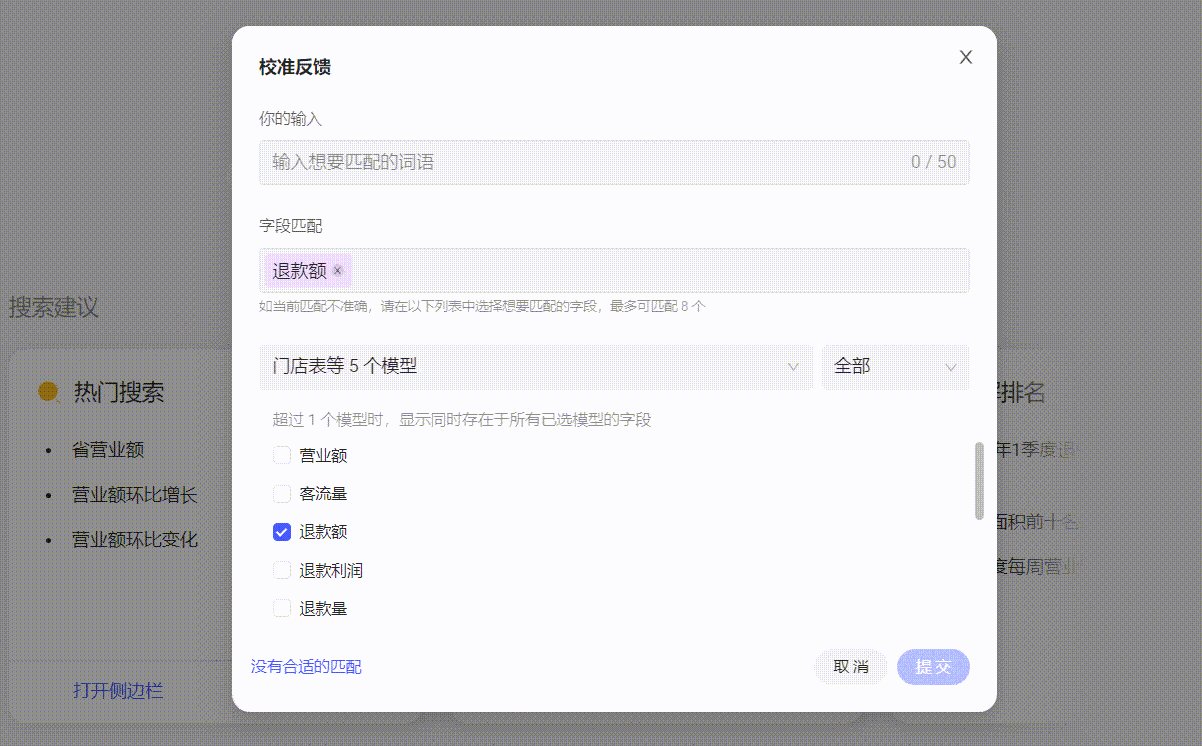
最近做了个需求,需要在一个 form 中做三个字段间的联动:
期间遇到了form.setFieldsValue 不会触发控件 onChange的问题,找到了一个解决方案,和我这篇文章的思路挺像的,也是需要手动触发一个回调函数,在这里更新记录一下。
赏
感觉不错 支持一下
本文作者:
Victor Ye
发布时间: 2022年04月23日 18:54:37
本文链接: https://www.victoryeah.com/post/d87f7e0c.html
版权声明: 本作品采用 CC BY-NC-SA 4.0 许可协议进行许可,转载请注明出处!
发布时间: 2022年04月23日 18:54:37
本文链接: https://www.victoryeah.com/post/d87f7e0c.html
版权声明: 本作品采用 CC BY-NC-SA 4.0 许可协议进行许可,转载请注明出处!

